Google normally asks you for a credit card to build an api on their platform. Google Sheets is one of the most used data management tool. It is excel in browser that you do not have to download that looks good on Mac and can be collaborated.
You can use Google Sheets to make easy to use web apis that lists your research on your website. We have built a simple tool, that takes you out of above hustle, skip credit card requirements and get you into actually building your app.
Let’s get into building a demo Sheets API.
Step 1 : Create your Google Sheet
- Click here to open google sheets
- Create a new google sheet or use the one you want to pull data from.
Step 2 : Get your Sheet Id & Tab Id
- Open your Sheet.
- Go to
URLand copy yourGoogle Sheet Id.
Step 2a : Sheet Id
- Your sheet Id is inside your URL.
https://docs.google.com/spreadsheets/d/1mkabaGFBmlXENl5b-HLVRRCNU8Tx_y3Pe_gnyIREX1I/edit- In above link, your Sheet Id is
1mkabaGFBmlXENl5b-HLVRRCNU8Tx_y3Pe_gnyIREX1I
Step 2b : Tab Id
- It is the
Sheet Namelocated at the bottom left corner of your sheet.

Step 3 : Create your API endpoints
- Click here to Sign in to your nocodeapi dashboard.
- Find
Google Sheetin theMarketplace. - Click
Activate. - In your dashboard, click on
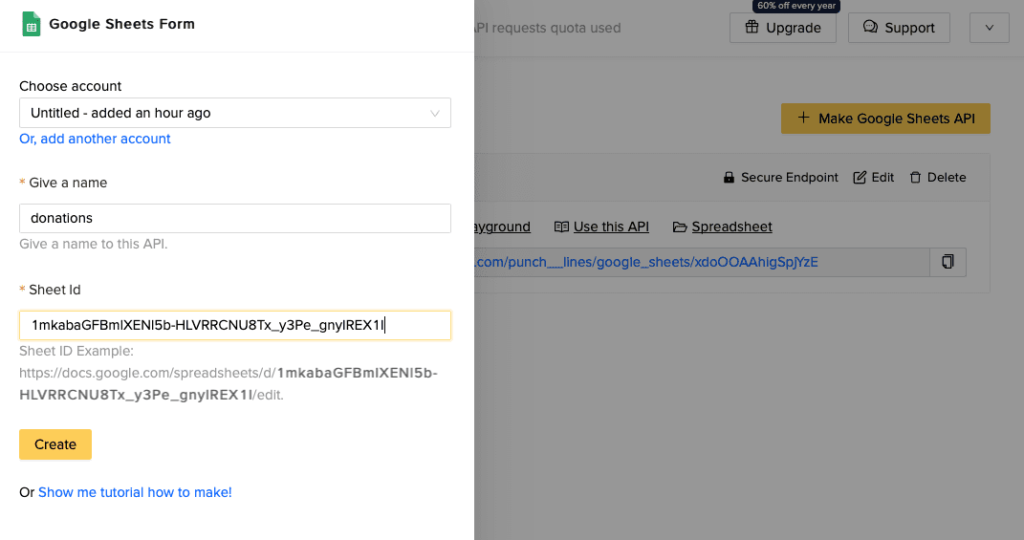
Make Google Sheets API - Click
Choose AccounttoAllowNoCodeAPI to access your sheets data. - Enter your choice of
name. Pastethe Sheet Id you got in Step 2.- Click
Create

Step 4 : Test if it is working
- Click on
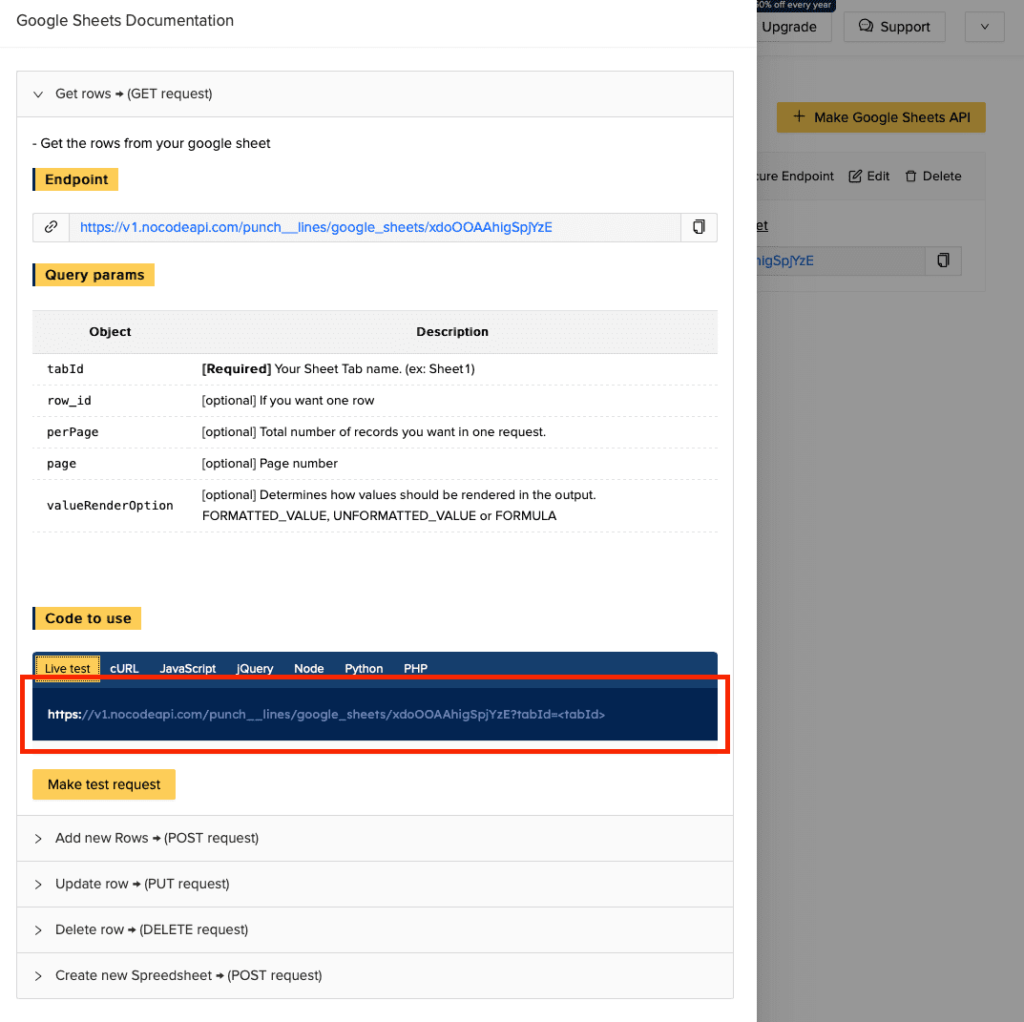
Use this APIjust above your created API endpoint. - It should open API’s documentation in the side bar.
- You can see 5 x methods to manage your google sheet.
- Click on
Get rowsto pick your formattedURL.

Postman Examples
( Note : You can paste this URL in your browser to get your sheet data. But we are using Postman to demonstrate all 5 x methods )
- Open
Postman. Click here to download if you don’t have it yet. - Click on
Newbutton to create an app. - Enter the
endpointyou copied in previous step. - Press
Send& you should see your sheet data in the response.
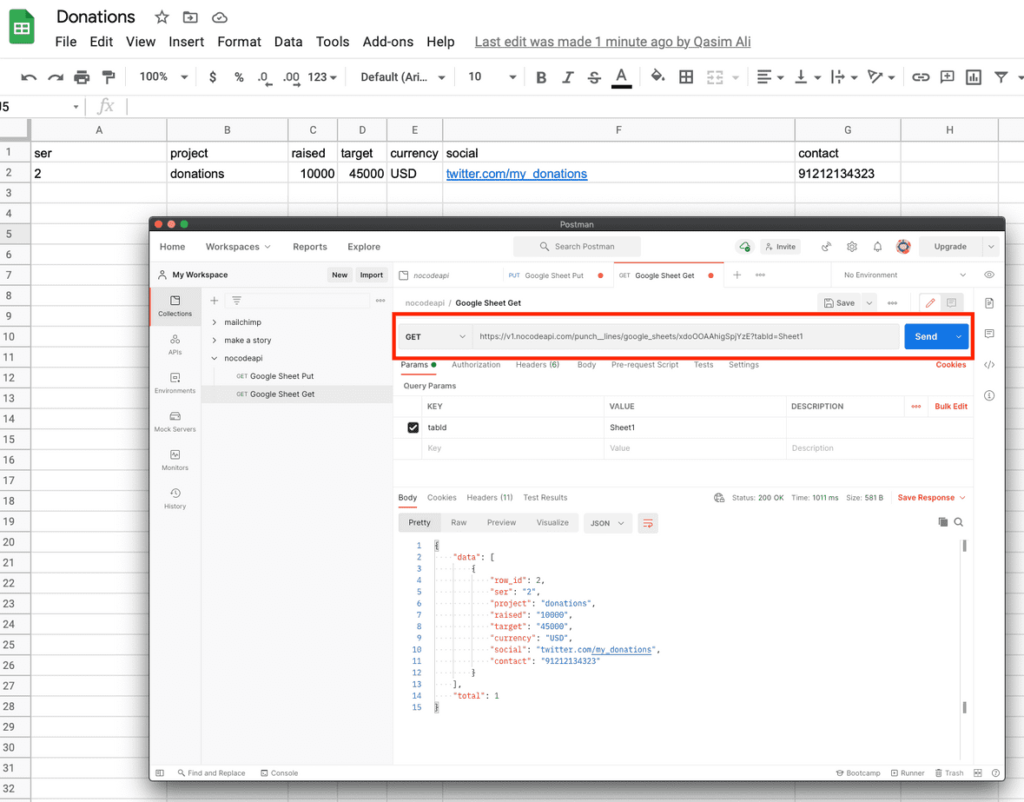
Example 1 : GET Rows 👉 ( Get Request )

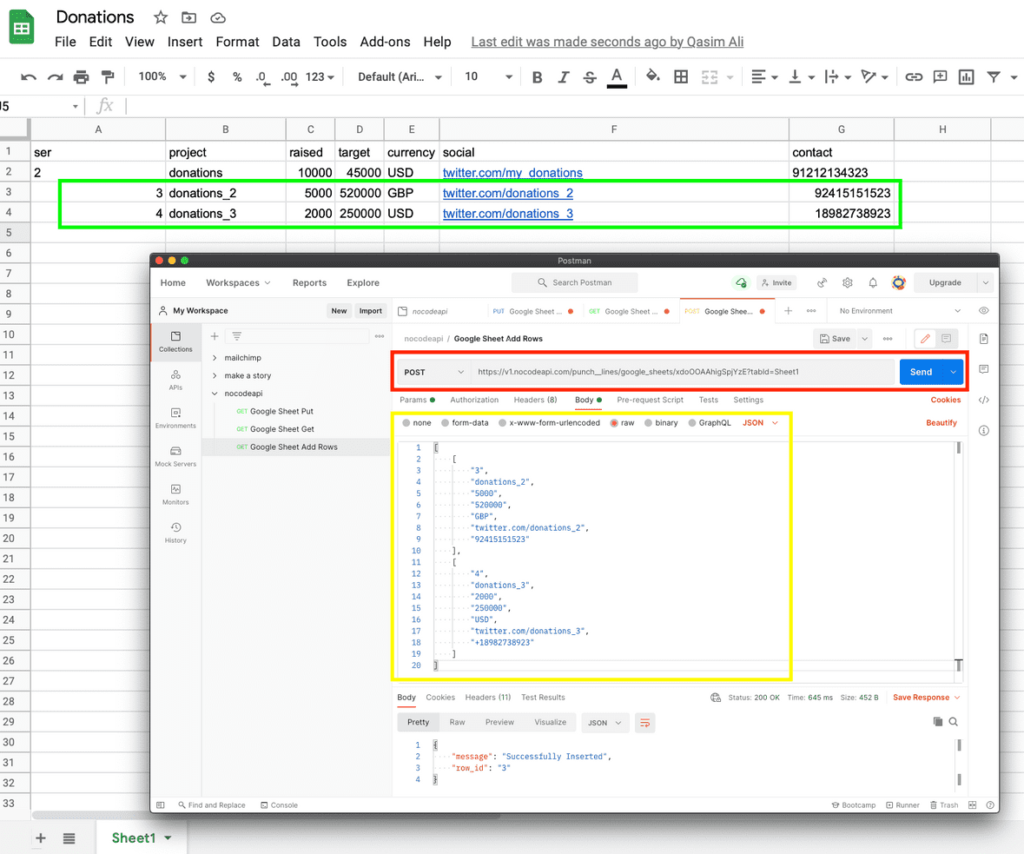
Example 2 : Add New Rows 👉 ( POST Request )
- While adding new rows we are using
POSTrequest. - In below picture you can see 3 x coloured boxes.
- Red Box — Update
tabIdwithSheet1(in our case it isSheet1, your can be different). - Yellow Box — Attach your data in 2D array this
POSTrequest. - Green Box — Our data is updated in our sheet.
- While adding new rows we are using

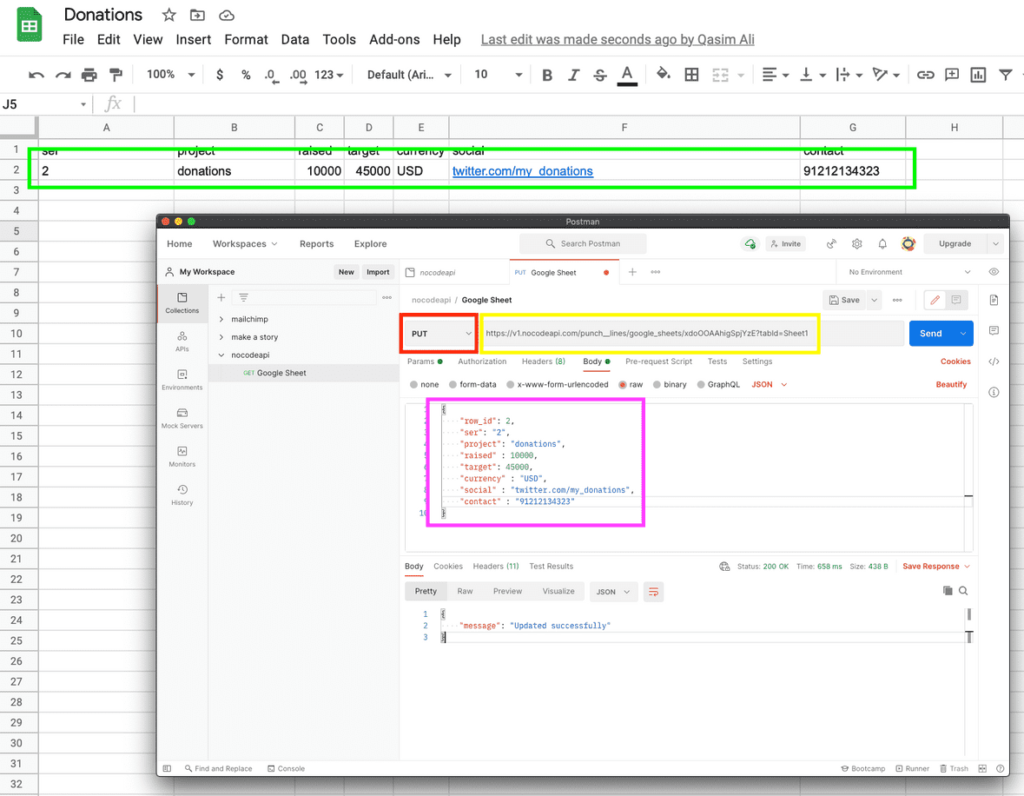
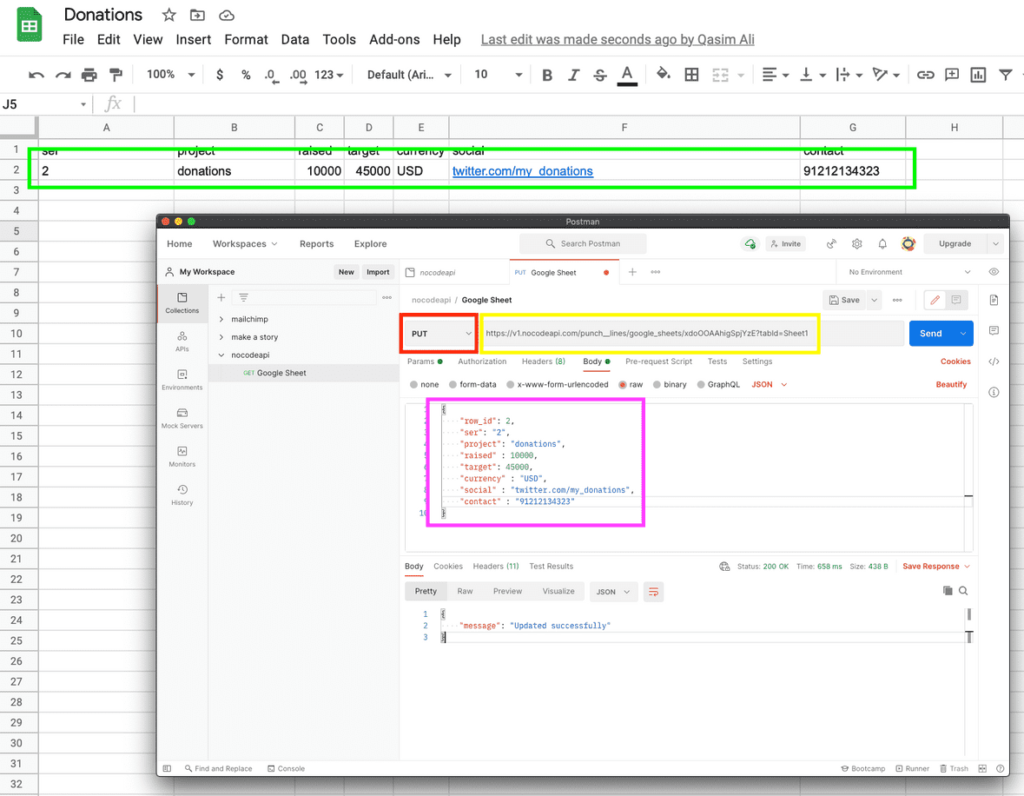
Example 3 : Update Row 👉 ( PUT Request )
- In the picture below, we have performed a
PUTrequest to place data in our sheet. - Red Box — Change toggle in
PostmantoPUT. - Yellow Box — Paste the
URLin theRequest bar. - Pink Box — Format data according to the sheet.
- Green Box — Our data is updated at
Ser 2with the new data.
- In the picture below, we have performed a

Example 4 : Delete Row 👉 ( DELETE Request )
- In the picture below, we have performed a
DELETErequest to delete a single row from our sheet. - Red Box — Change toggle in
PostmantoDELETE. - Pink Box — Format URL with your
tabIdandrow_id. - Green Box — We got back a
Deleted successfullymessage.
- In the picture below, we have performed a

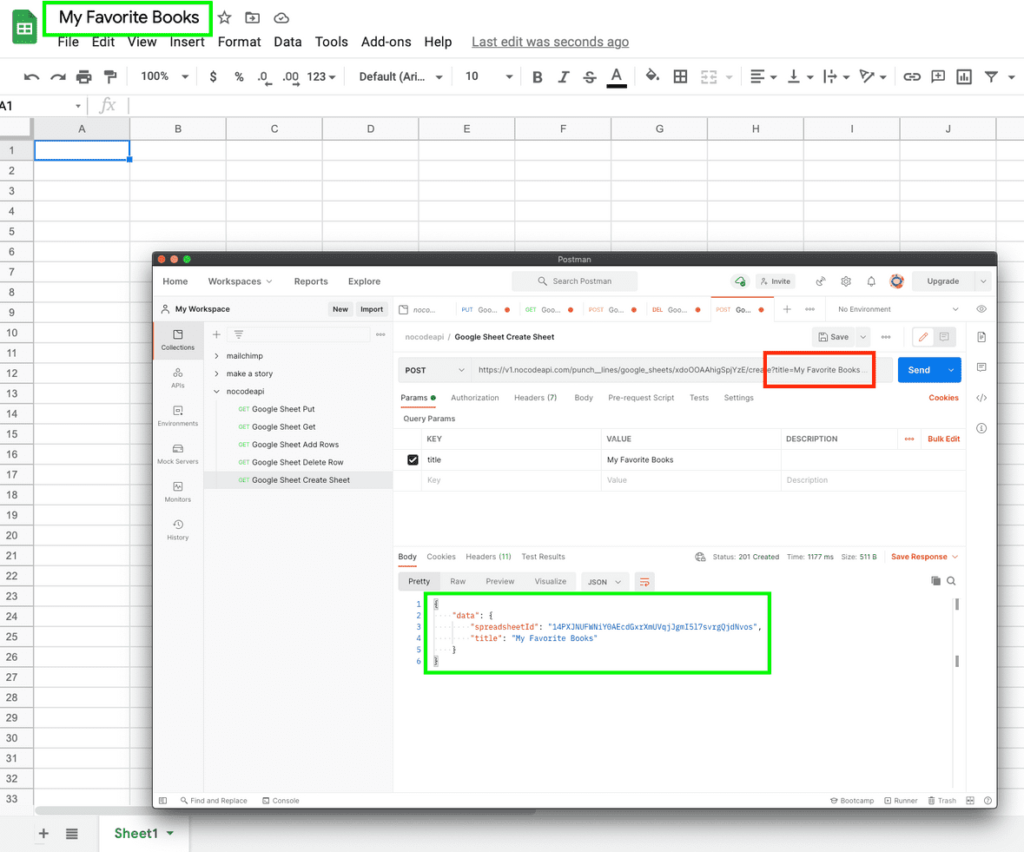
Example 5 : Create new Spreadsheet 👉 ( POST Request )
- In the picture below, we have sent a
POSTrequest to create a spreadsheet - Red Box — we have updated the
URLwith query parametertitle - Green Boxes — Our sheet is created with given
titleand success message is received.
- In the picture below, we have sent a

This is all
It is really so easy to handle spreadsheets through nocodeapi. Google is mega industry today, and to get the right data in small amount of time has gotten complex. Lengthy documentations and un-necessary options, which are not needed for a basic user, makes it harder to implement our specific use case.
Feel free to use nocodeapi for 900 requests. If you go beyond that, we are offering a very cheap pricing plan for your ease.
Thanks for reading. Give us a like / follow on twitter.
