We are going to build a bot that sends you messages in the Slack Channel. Slack is a cool future no-email place.
I am using slack to
- Monitor client’s orders on my website.
- Receive website visitors’ messages from Crisp in Slack.
Other use cases can be
- Receive website downtime notifications
- Receive meeting reminders
- View your todo task lists and update them
- Collect customer story and store it in Google Sheet. (as claimed by Slack)
But we are going to create a slack hook that sends messages to your slack channel. Let’s go !! 🔥
Step 1 : Create your Slack Bot API

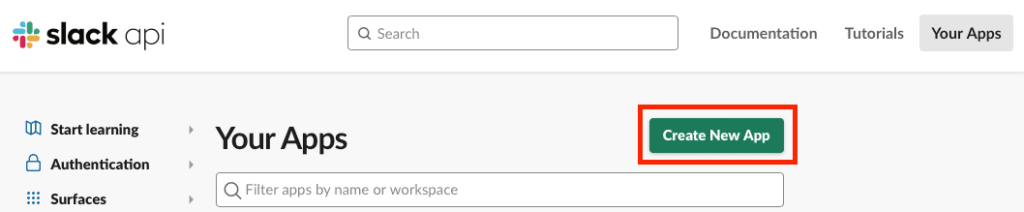
- Go to slack website api creator — click here
- Click on
Create New App - A popup appears. Here write your
App Nameand select yourDevelopment Work Space - Click
Create App
Step 2 : Select Bots button

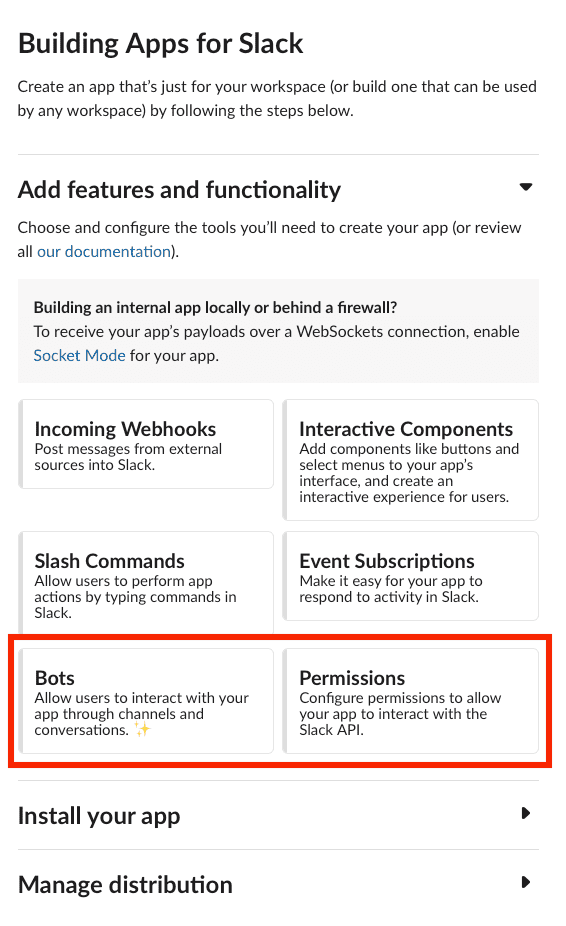
- We are going to update the bottom 2 x boxes — Bots & Permissions
- First Click on
Botsbox and it will take you toApp Homepage
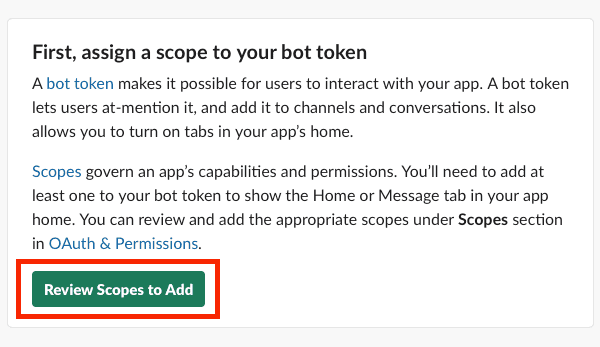
Step 3 : Click on Review Scopes to Add

Step 4: Add Bot Scopes
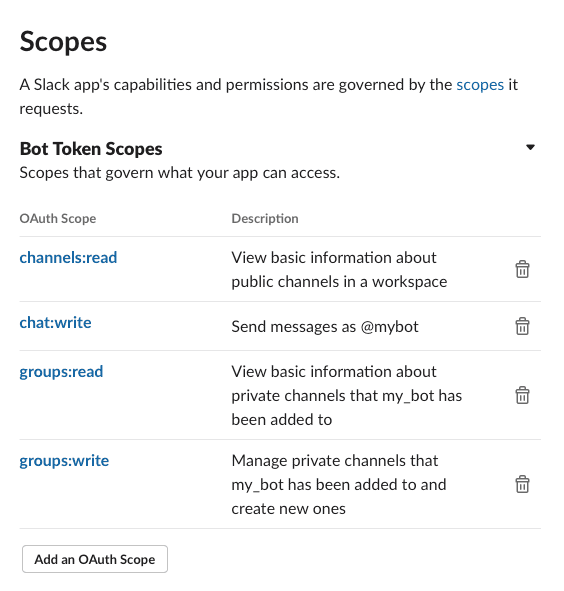
- It will open
OAuth & Permissionspage - Click on
Add an OAuth Scopeunder Scopes section and add following Scopes channels:read,chat:write,groups:read,groups:write

- Click here to Sign in to your NoCodeAPI account.
- Go to market place and search for
uptime robot. Then clickActivate. - Click on
Make Uptime Robot API - Sidebar appears. Now write your
nameandmain api keyyou found in Step 1.
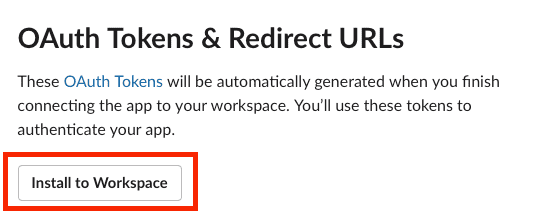
Step 5: Now Click on Install to Workspace at the top of your page

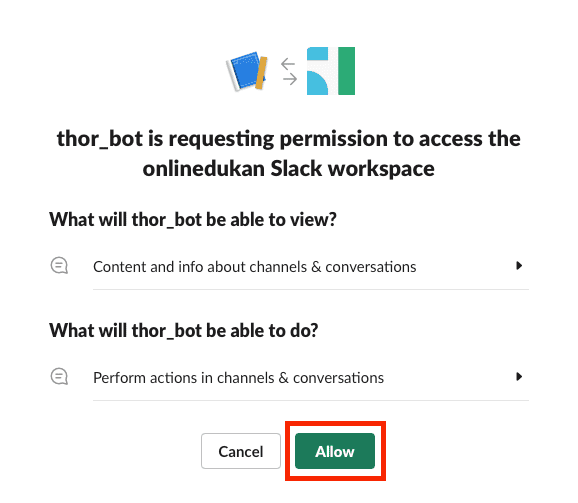
Step 6 : It will show you a pop up, Click Allow.

- Update the ENDPOINT variable with the one you formatted in above step (Step 5).
- Give your choice of
title, yourwebsite link, yourtwitter handleand yourtwitter link. - Click on
Update Changesbutton at the bottom.
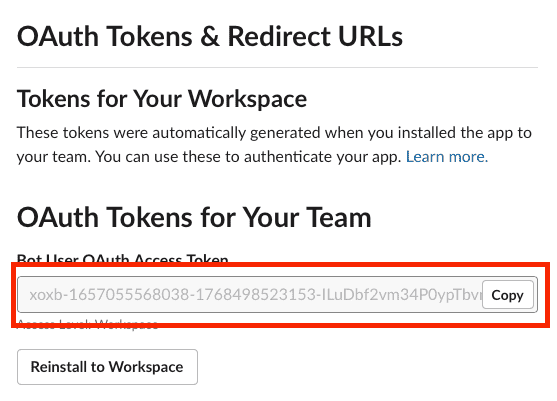
Step 7 : Copy your Bot User OAuth Access Token and save it for Step 9

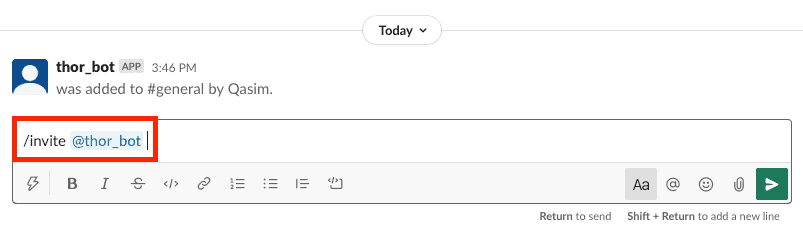
Step 8 : Invite bot to your slack channel
- Go to your Slack Channel where you want to receive notifications and write
/invite @your_bot_name - You will see a response message
was added to #channel by your_namelike the one below

Step 9 : Make your endpoint on NoCodeAPI
- Sign in to nocodeapi.com
- Go to Marketplace and click on
Slack Hooks API - Click on
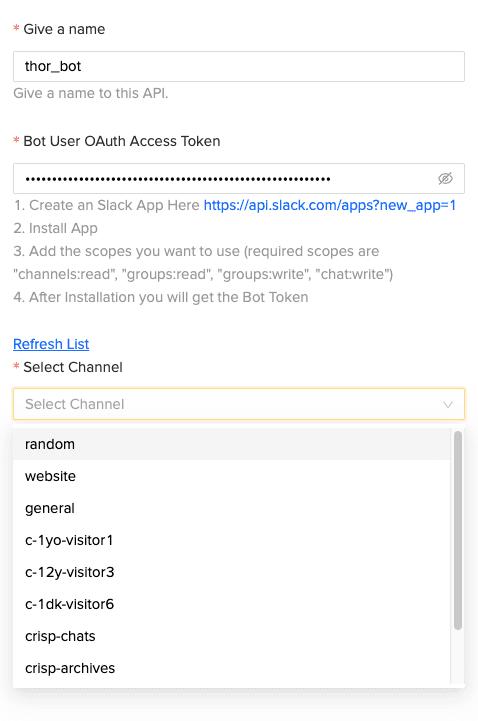
Make Slack Hooks API - On the side bar that just appeared > write your custom bot
name> paste theaccess tokenyou got in Step 7 > click onrefresh listand > select yourchannelin slack

Step 10 : Send a message to your channel using playground

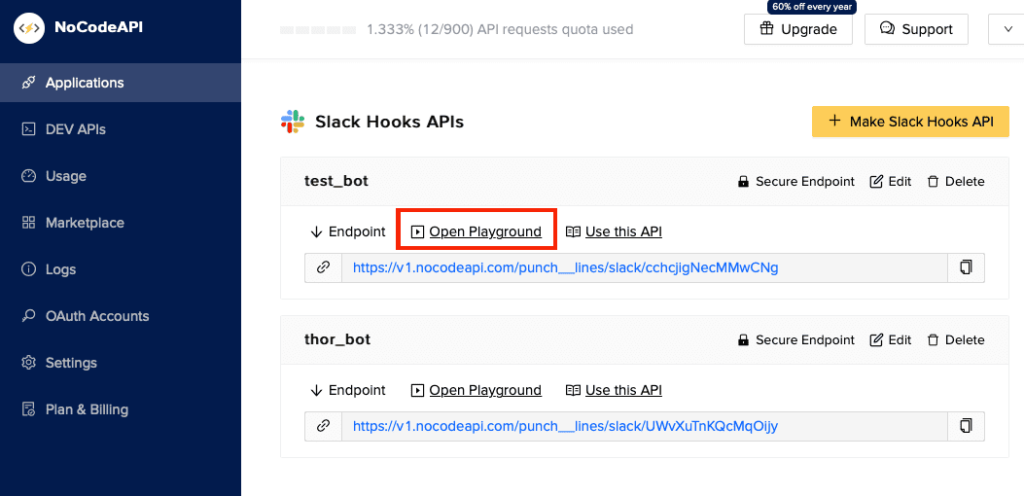
- Open the playground written just above your generated
endpointin nocodeapi - Try sending a
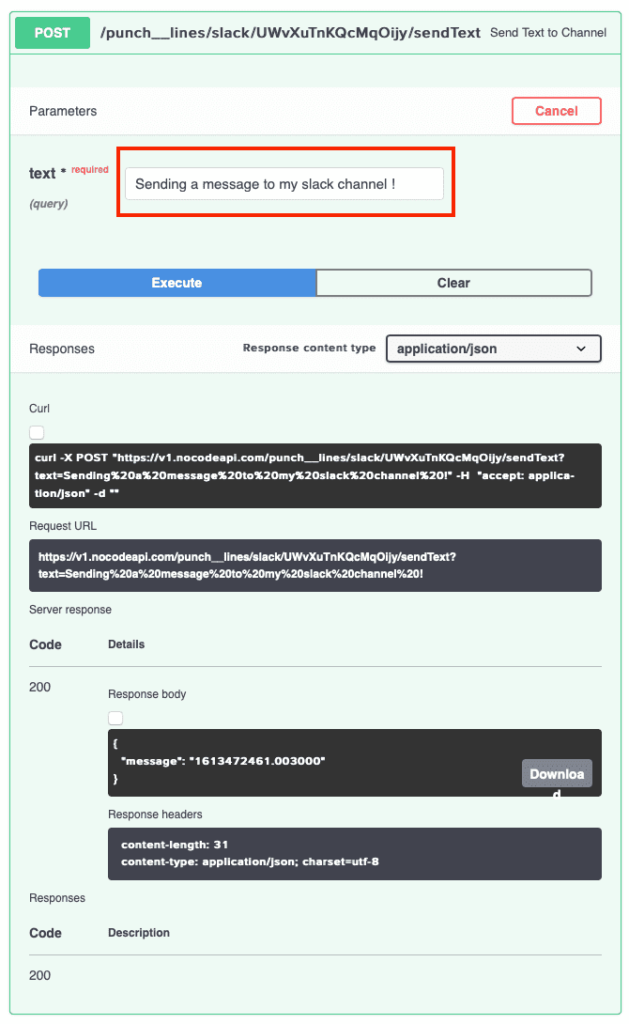
textmessage orobjectmessage to your slack channel using inbuiltSwagger playground. Like the one below 👇

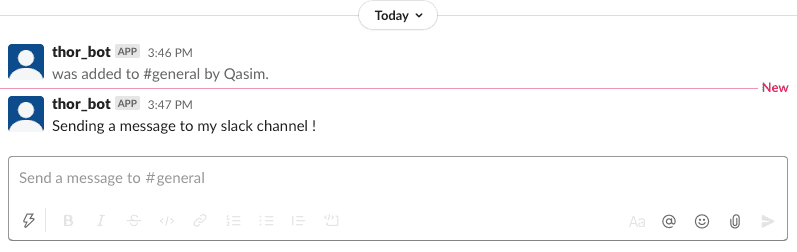
- You should receive your message in your Slack channel like below

 Bonus Step 11 : Make your nodejs app
Bonus Step 11 : Make your nodejs app
 Bonus Step 11 : Make your nodejs app
Bonus Step 11 : Make your nodejs appconst axios = require("axios")
const data = { name: "Mohd Danish", email: "[email protected]", message: "I love this telegram hook API", other: "other value.",}
axios({
method: "post",
url: "<api_endpoint>", data: data,
})
.then(function (response) {
// handle success
console.log(response)
})
.catch(function (error) {
// handle error
console.log(error)
}) This is it !
Now you can add custom domain to your deployed status website. We hope you learnt a ton through this tutorial. Give us a pat on back — by writing a share post on twitter. Or contact us , if you have another interesting use case in mind.
Happy Coding ✌️
