Let us bring our google analytics’ data to our portfolio website.
Benefits —
- You might make a good sale by showing off your daily visitors.
- You might find someone interested in hiring you.
We are going to do it step by step in under 15 minutes with NoCodeAPI.
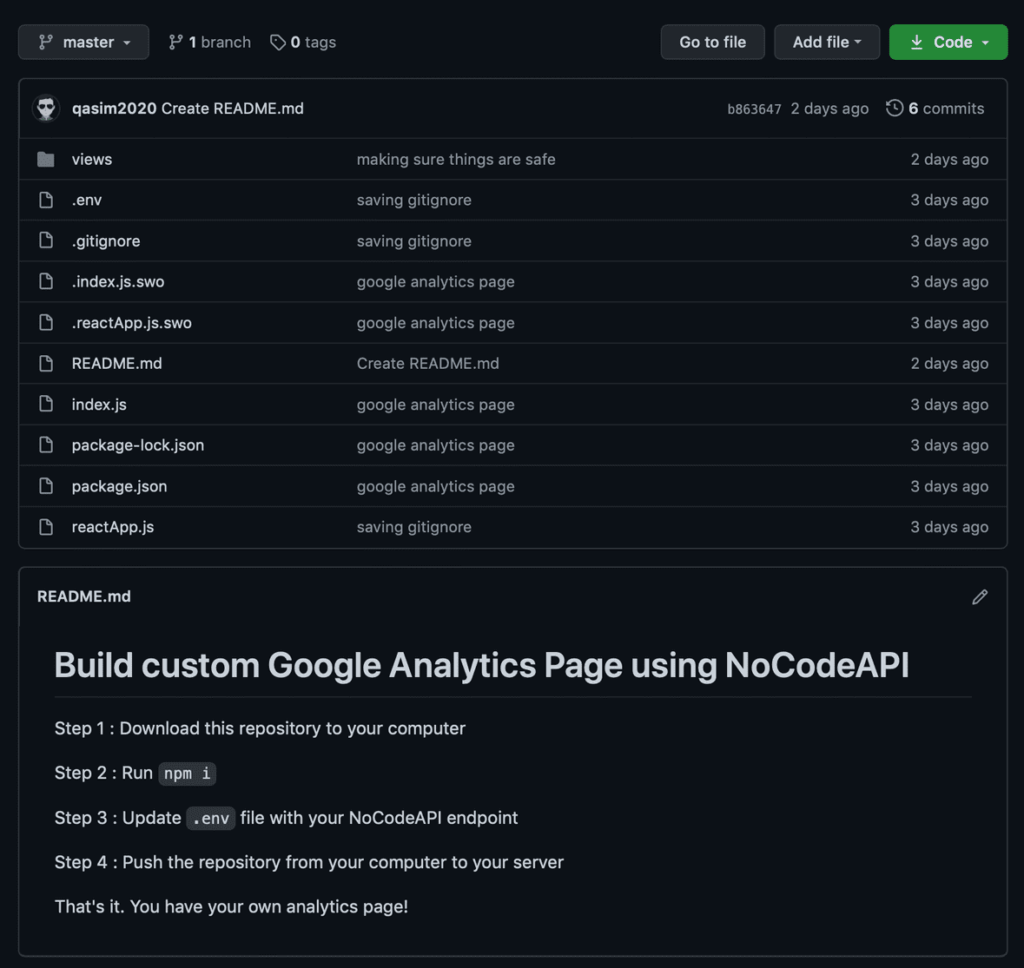
Step 1 : Clone our ready made website to your computer

- Write
Git Clone https://github.com/nocodeapi/googleAnalytics.gitin your terminal to clone this repo to your computer - Run
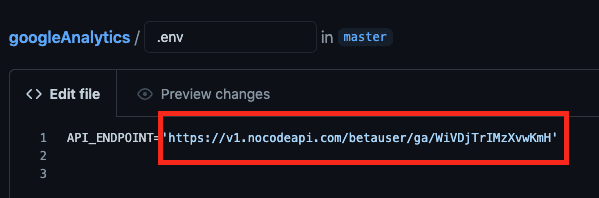
npm iin terminal to initialise this Node.js app - To configure this app for our specific use case, we will be editing the
.envfile — shown above in Yellow Box
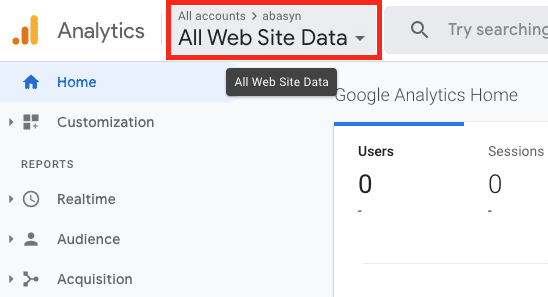
Step 2 : Get your website ID from Google Analytics
- Click here to log in to your google analytics dashboard
- Click on left top
All Web Site Datadrop down — shown below

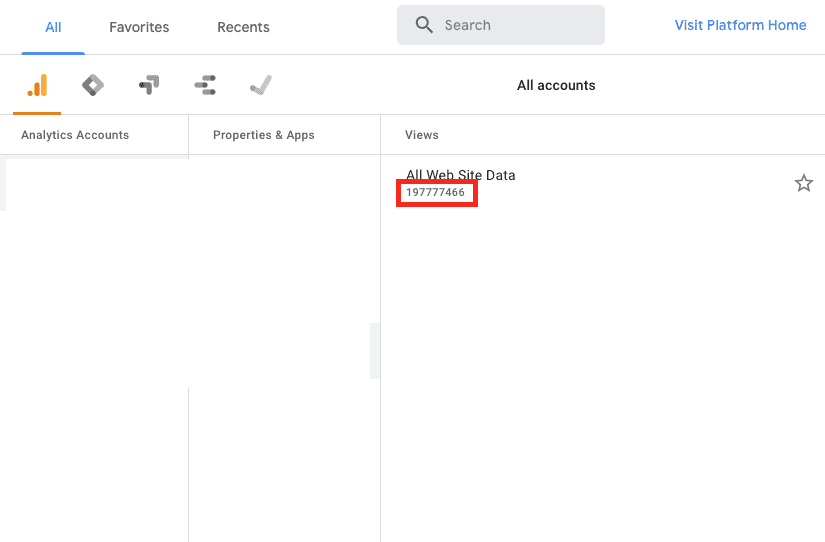
- Copy your website
idlocated inside Views page — shown below

Step 3 : Create your Google Analytics app on NoCodeAPI
- Click here to Sign in to NoCodeAPI
- Look for Google Analytics APIs in market place and click
Activate - On your dashboard click on
Make Google Analytics API - On the side bar just popped, click
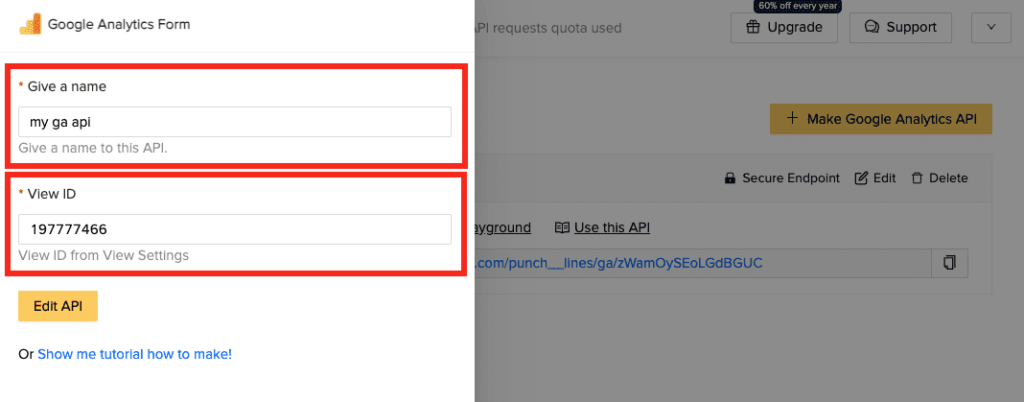
add another accountand pressAllow - In the remaining fields, give your a name
nameand paste theView IDyou copied in Step 2

Step 4 : Add your endpoint to .env file
- Copy your endpoint from NoCodeAPI dashboard
- Go to your
googleAnalyticsfolder you downloaded in Step 1 - Update
.envfile with your endpoint — show below

Step 5 : Test if it is working
- Write
node index.jsin your terminal - After the app starts, go to your browser and enter
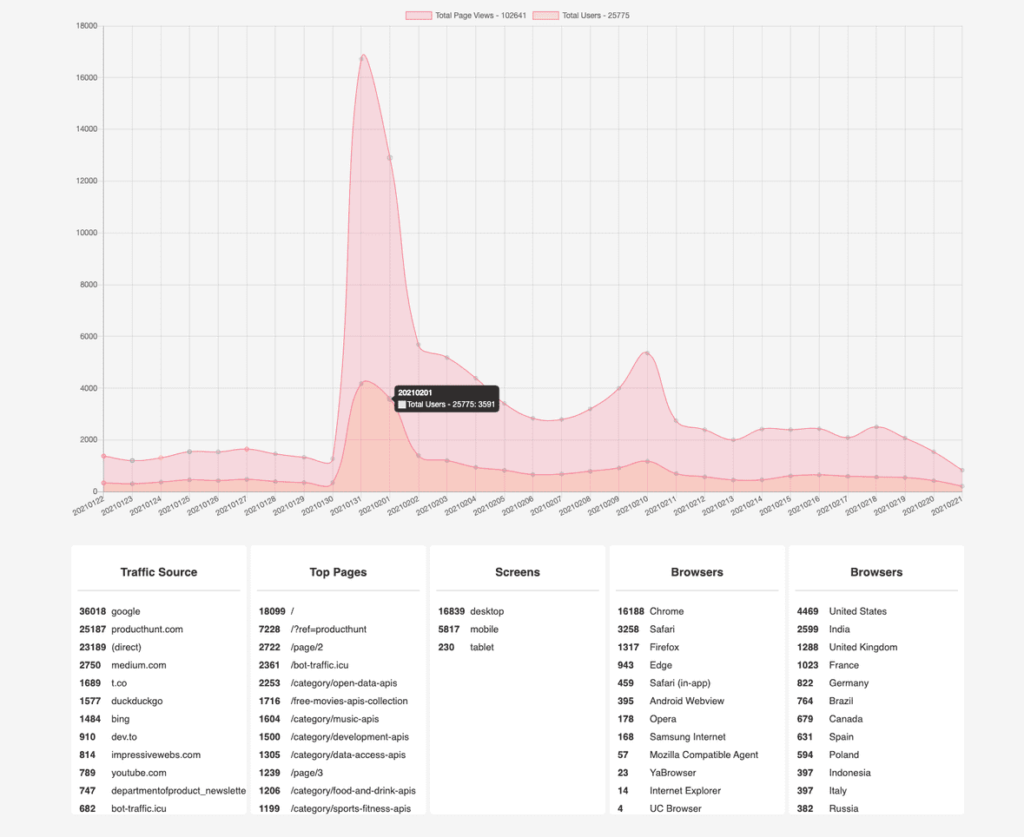
localhost:4000 - You should see your app’s usage data fetched live from Google Analytics in your browser — shown below

Related NoCodeAPI Methods
Below are few methods (or say
GETrequests) we used to Create the above app 👇Method 1 : List Pageview & Users
[nocodeapi_endpoint]?metrics=pageviews,users&startDate=30daysAgo&dimensions=dateMethod 2 : List Source of traffic (google.com or producthunt.com etc)
[nocodeapi_endpoint]?metrics=pageviews&startDate=30daysAgo&dimensions=source&orderBys=descendingMethod 3 : List Top Pages viewed
[nocodeapi_endpoint]?metrics=pageviews&startDate=30daysAgo&dimensions=pagePath&orderBys=descendingMethod 4 : List type of device on which your website was visited (Desktop, Tablet or Mobile)
[nocodeapi_endpoint]?metrics=users&startDate=30daysAgo&dimensions=deviceCategory&orderBys=descendingMethod 5 : List Browsers on which your website was visited
[nocodeapi_endpoint]?metrics=users&startDate=30daysAgo&dimensions=browser&orderBys=descendingMethod 6 : List Countries of visitors
[nocodeapi_endpoint]?metrics=users&startDate=30daysAgo&dimensions=country&orderBys=descendingConclusion
This is all. I hope you enjoyed this blog post. If you have any suggestions or use cases, we will be happy to include them in NoCodeAPI. Leave us your feedback here.
